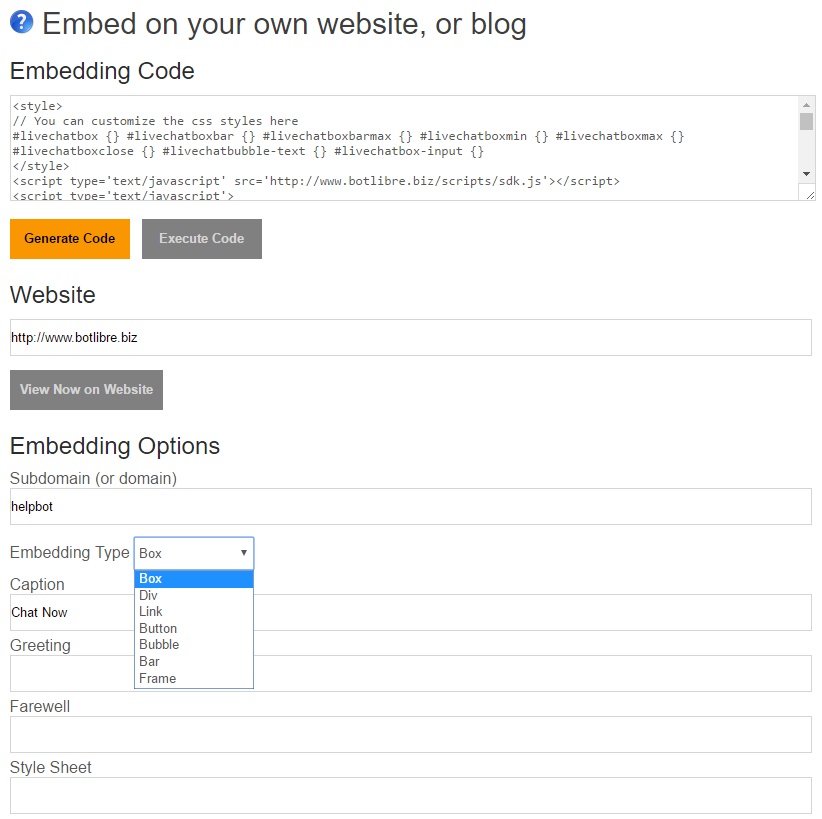
Bot Libre allows for bot responses to contain rich content including bold text, fonts, styles, colors, images, video, audio, bullets, , links, and much more.
Bot responses can be plain text, or can contain HTML and even JavaScript content. HTML includes tags for bold, style, fonts, bullets, buttons, links, and much more. For more information on HTML see w3schools.
Bot Libre supports HTML on the web, and on mobile. For social media platforms, such as Facebook, Bot Libre maps the HTML content that is supported by the social media platform into their own native syntax, and strips any HTML content that is not supported. Bot Libre supports buttons, links, images, video, and audio on Facebook by mapping HTML elements to Facebook's button and link support.
HTML
Bot Libre supports most simple HTML, but filters complex HTML content to remove JavaScript and other potential security issues. It is possible to allow JavaScript and complex HTML in your bot by enabling the 'Allow JavaScript' option in your bot's learning settings (for security reasons, JavaScript is only available on botlibre.biz).
You can use HTML in bot responses to make them look more impressive, or to include media content such as images, video, or audio.
Example HTML response
You can <b>email</b> us at <a href="mailto:sales@botlibre.com">sales@botlibre.com</a>
<br/>or <b>phone</b> us at +1-613-777-1234
<br/>For other contact info see our <a href="https://www.botlibre.com/contact.jsp">website</a>
You can email us at sales@botlibre.com
or phone us at +1-613-777-1234
For other contact info see our website
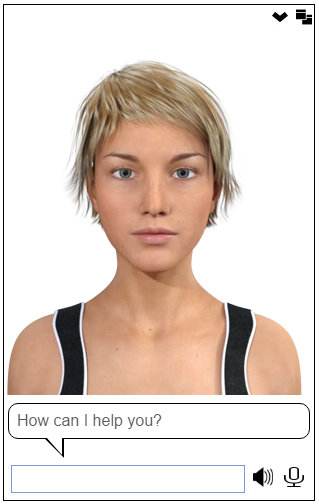
Example media response
Check out our new robot<br/><img width="100" src="https://www.botlibre.com/avatars/at11879715.jpg"/>
Check out our new robot![]()
Buttons, Links, and Choices
You can also use interactive HTML in your bot's responses to engage the user, and improve their user experience.
The HTML <button> tag can be used to provide the user with easy one click options. Bot Libre automatically associates a button click with a post back to the bot with the button text as the message.
Example button response
Do you want to book an appointment?<br/>
<button>Yes</button> or <button>No</button>
Do you want to book an appointment?
or
Bot Libre defines a special protocol for HTML links that allows the link click to send a post back message to the bot. Using the chat: protocol in any link, you can have the chat message sent to the bot when the link is clicked.
Example link response
Do you want to to order a <a href="chat:large">large</a> or a <a href="chat:small">small</a>?
Do you want to to order a large or a small?
Example choice response
What kind of pizza do you want to order a <select><option></option><option>cheese</option><option>vegetarian</option></select>
What kind of pizza do you want to order a

Commands for Social Media and Mobile
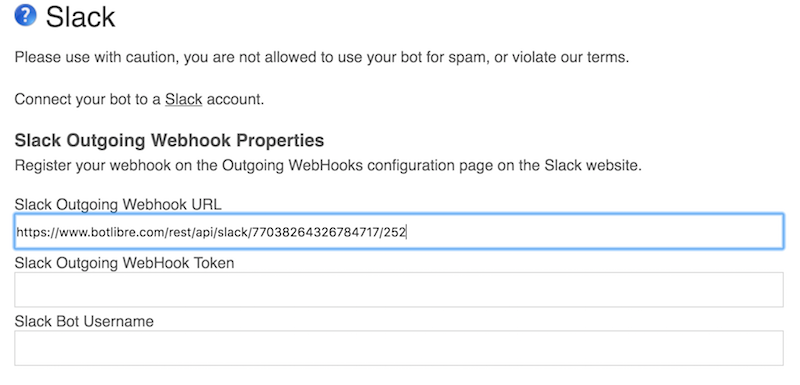
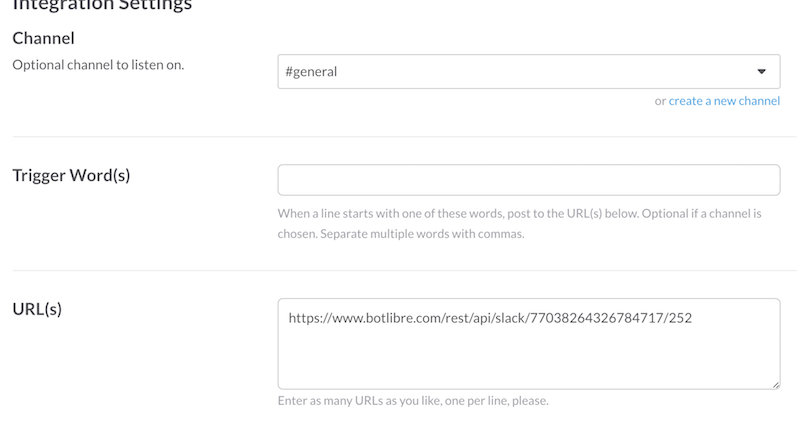
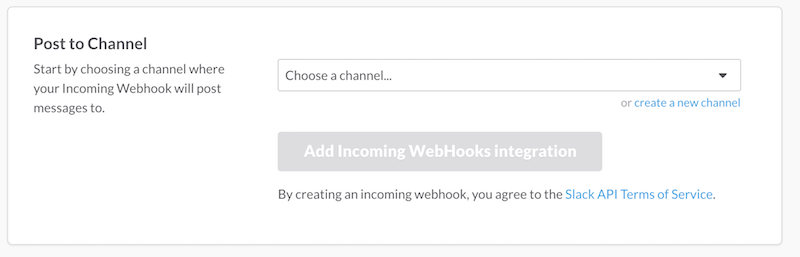
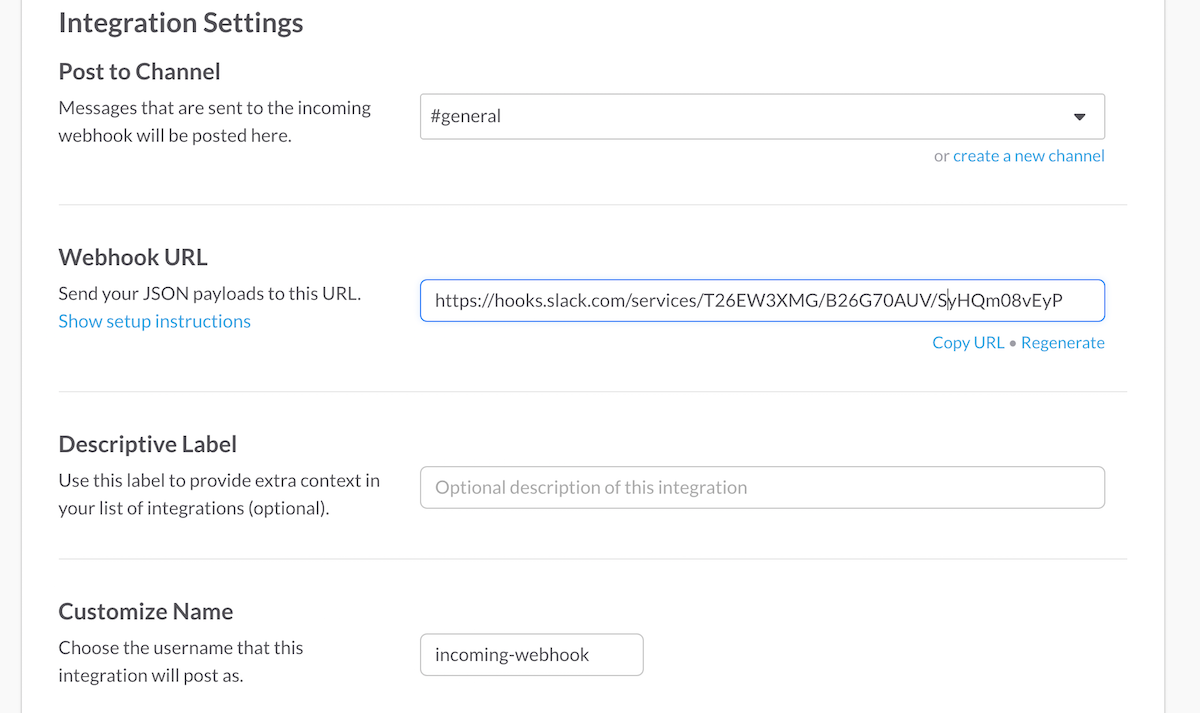
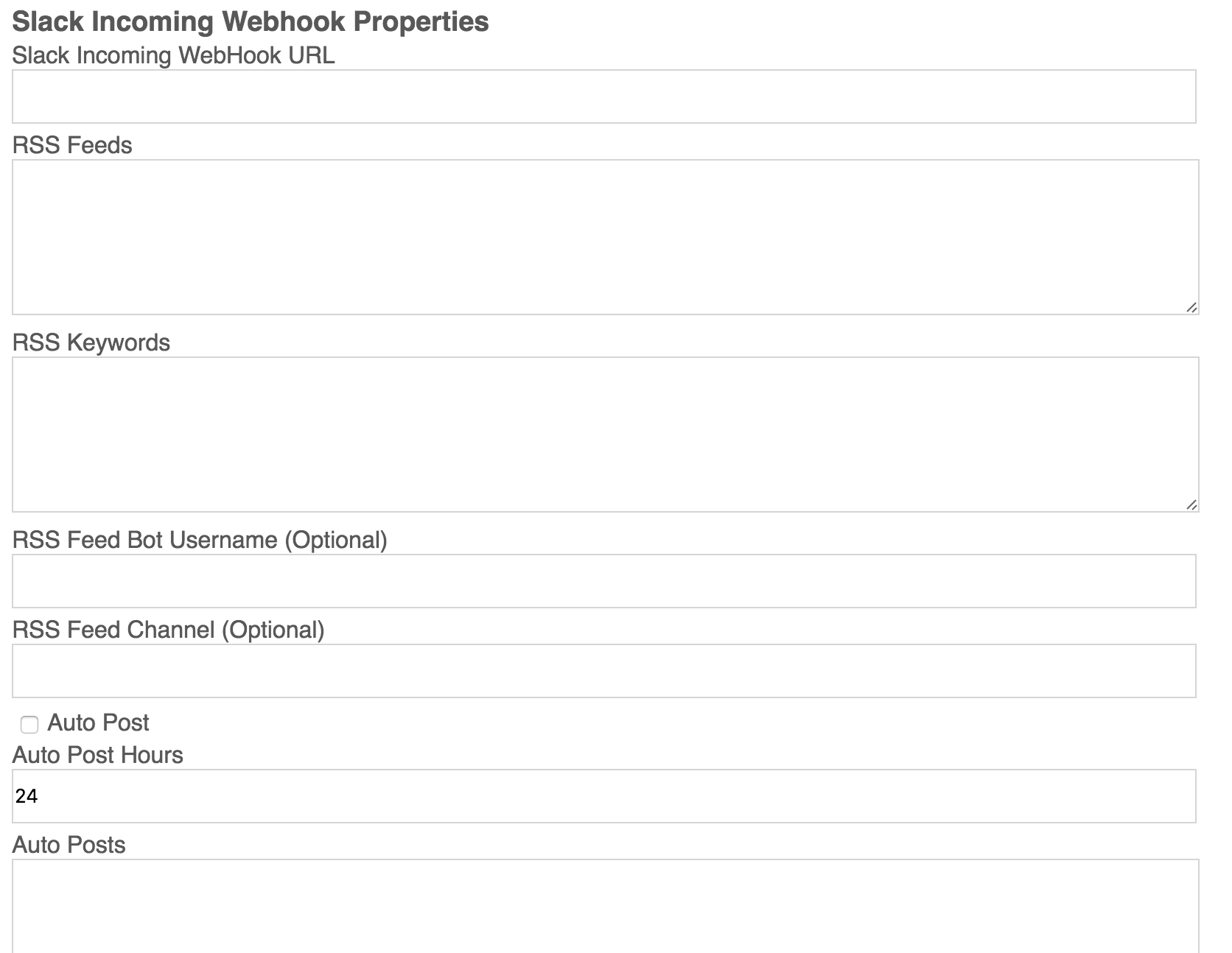
Bot Libre automatically translates HTML into the features supported by social media platforms like Facebook, Twitter, Telegram, and Slack. Bot Libre also provides a command tag to a response to enable it to invoke platform specific features.
A command is a JSON formatted object that is passed to the mobile client, or social media connector. Commands can be used in a "response list" file, the bot's Training page, or from scripts. For mobile, commands can be used to execute virtual assistant functions like opening apps and sending email from a phone. For Facebook, commands can be used to add buttons, and templates to a response.
For more information on mobile commands see, How to Use Commands.

Bots are the New Apps
"Bots are the new apps", this means that software development has shifted from building websites, to building mobile apps, and now to building bots. Bots lets you build a single interface into your business that can be deployed to the web, mobile, and social media.
Rich HTML responses enable bot's to behave like conversational apps, and provide a rich, easy to use, user experience.