IBM Watson is a brand that includes a set of products and services, made famous by its Jeopardy prowess. Watson includes a chatbot platform and conversational API.
You can access Watson's API from your own web server through any programming language. Bot Libre lets you create a "proxy" bot that forwards request to your Watson bot. This lets you leverage Bot Libre's many integrated services including integration with social media platforms such as Facebook, Twitter, Telegram, Skype, Kik, WeChat, and integration with web and mobile speech and 3D animated avatars.
To get started with Watson you can create an IBM Bluemix account here. Once you have created and trained your bot, you can access its web API credentials to connect it with Bot Libre.
- Goto, https://console.bluemix.net/developer/watson/dashboard
- Click on "Existing Services".
- Click on your conversation service.
- Click on "Launch Tool".
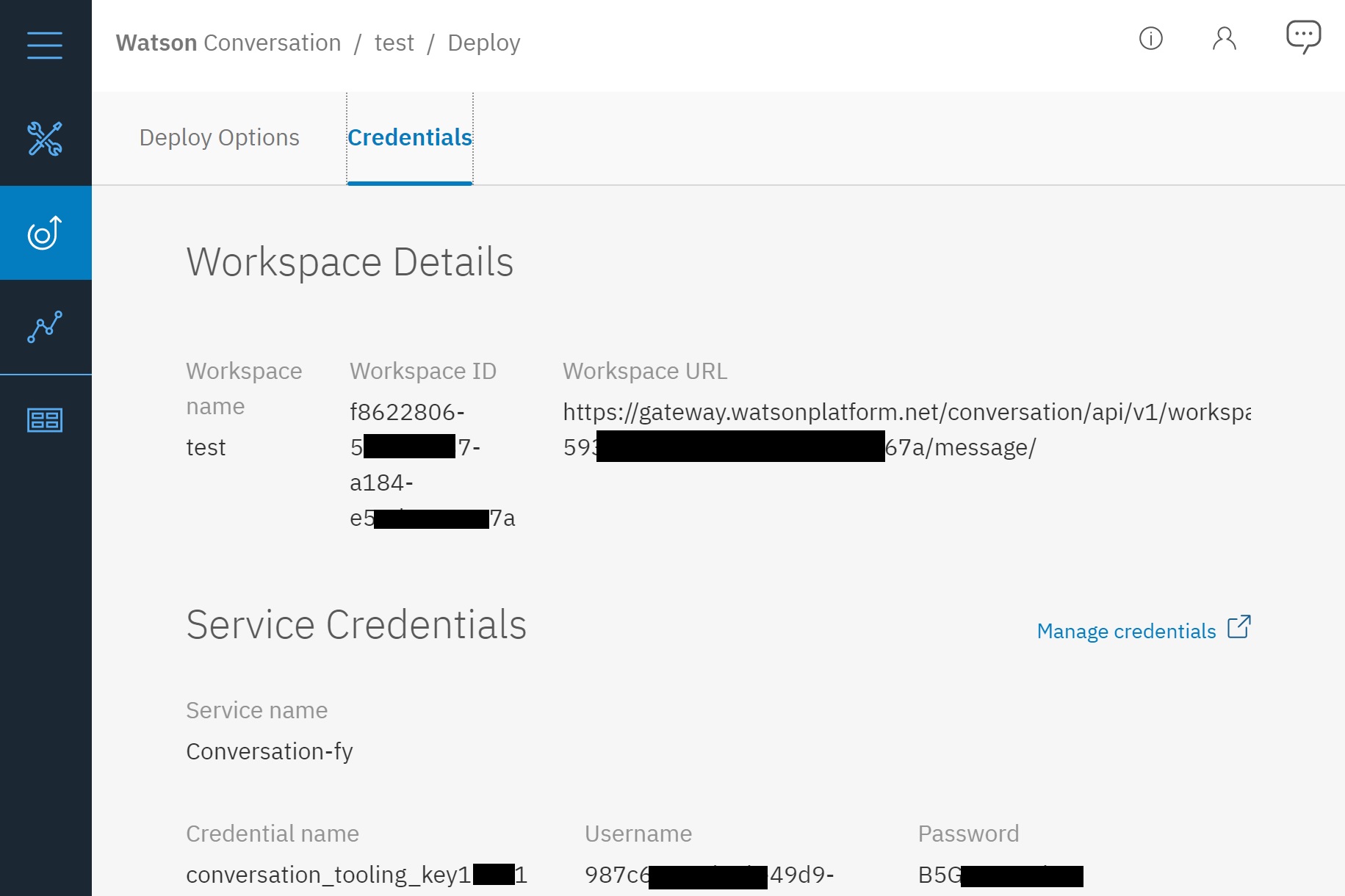
- Click on "Deploy".
- Click on "Credentials".

This will give you the bot's web API URL, and the API user and password. Copy these and return to Bot Libre.
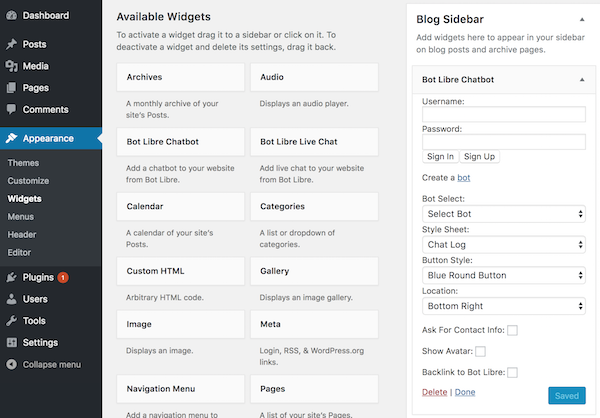
On Bot Libre create a new bot, and select the "watson_proxy_template" template. This will give you a new chatbot that has a single Self script the forwards all requests to the Watson API.
- Click on your bot's "Admin Console" (gear button).
- Click on the "Scripts" menu button.
- Click on the "Watson" script and click the Edit button.
- Find the below line of code in the script.
- Replace the postJSONAuth URL with your Workspace URL from the Watson deploy console.
- Replace the postJSONAuth user (2nd parameter) with your "Service Credentials" "Username".
- Replace the postJSONAuth password (3nd parameter) with your "Service Credentials" "Password".
var json = Http.postJSONAuth("https://gateway.watsonplatform.net/conversation/api/v1/workspaces/616b5f69-dd49-4206-9c55-75f25b57ba18/message?version=2017-04-21", "0543af58-910d-4666-85be-7a8550279404", "txgVzPxkLup4", message);
Now your Bot Libre bot should be connect to your Watson bot. You can test it by clicking on your bot's Chat button. You can now connect your bot to social media, web, mobile, avatars and speech. You can also enhance your Watson bot by adding responses or scripts to your bot in Bot Libre to take advantage of Bot Libre powerful NLP, AI, and scripting features.